This design concept was one of my design tasks at ZEISS as UX Designer.
Goal
As UX Designer at ZEISS, I was in charge of a design concept to allow user easier compare different products or software features in order to make an informed decision.
My role
- I gathered requirements from different business stakeholders and refined them to better understand the problem to solve and the best possible solution. I evaluated the existing modules of ZEISS web library and estimated that redesigning the existing similar module would be a more relevant solution than a creation of the new one;
- I realized a benchmarking of other websites to see how they enable comparison of different products or software features;
- I designed the solution and went through several design iterations following feedbacks from business stakeholders.
Result
The “Feature comparison” module I redesigned is used across ZEISS websites, more specifically by ZEISS Vision and ZEISS Metrology.
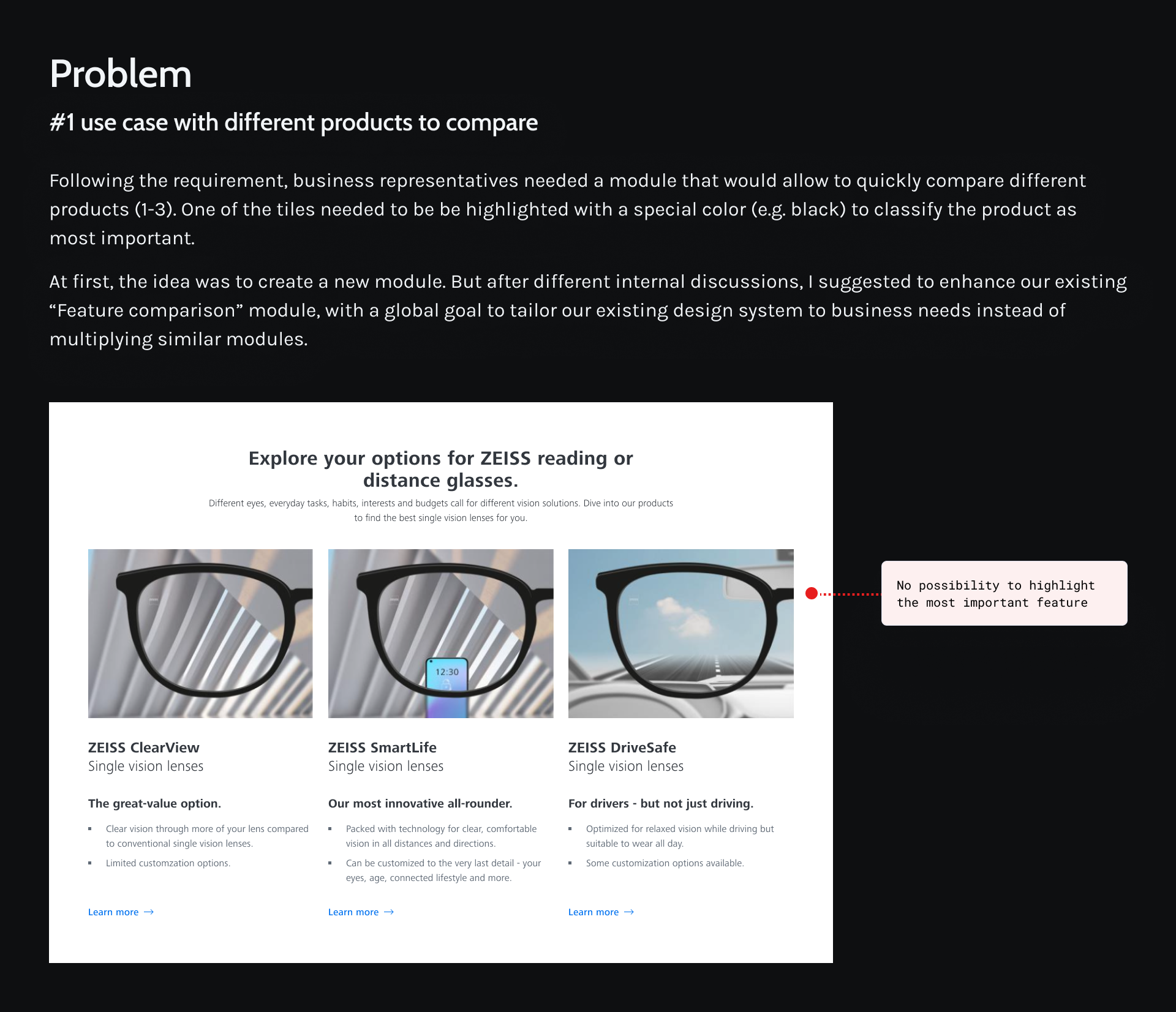
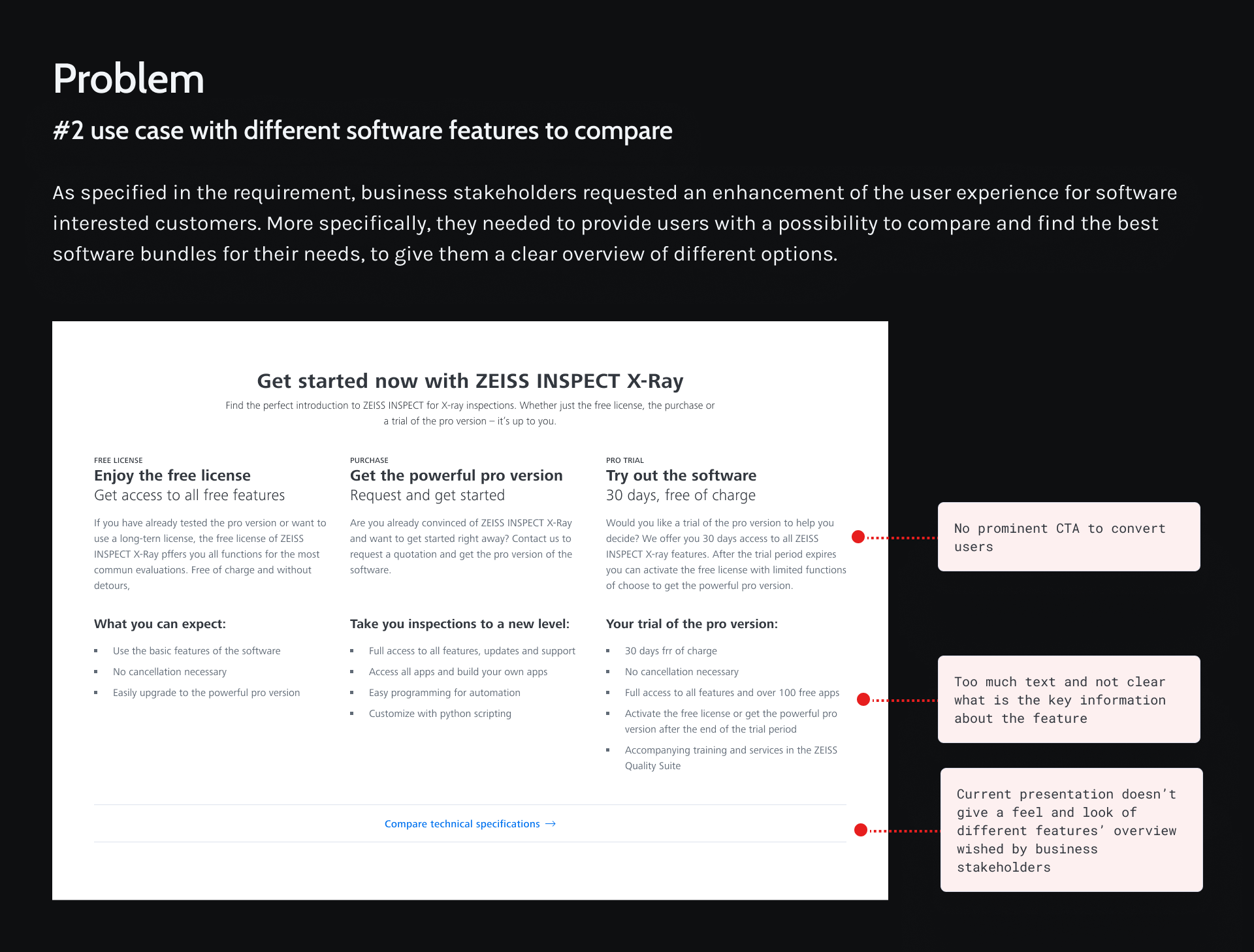
Problems to be solved with the design concept
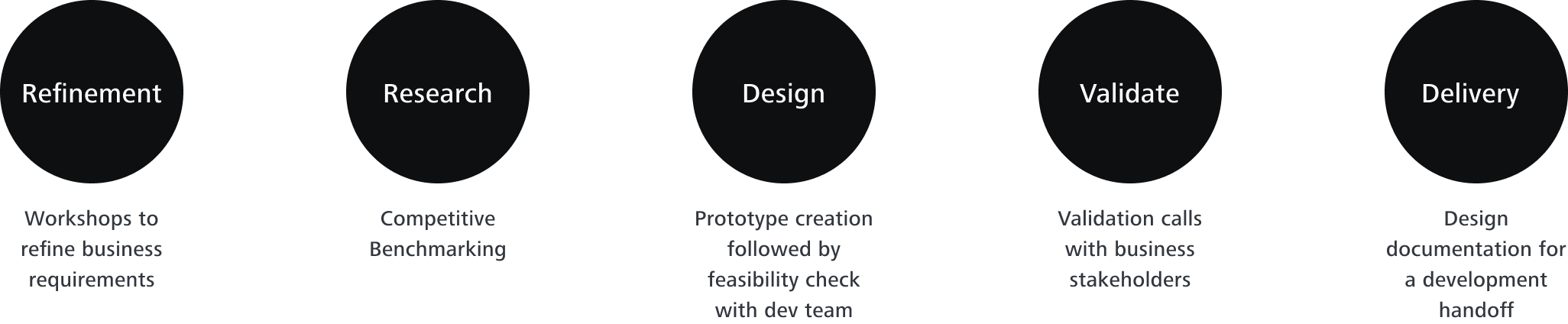
Process

Research
Competitive Benchmarking: conventions
After analyzing how the most famous design and product management softwares present their offers or solutions, I identified the following conventions:
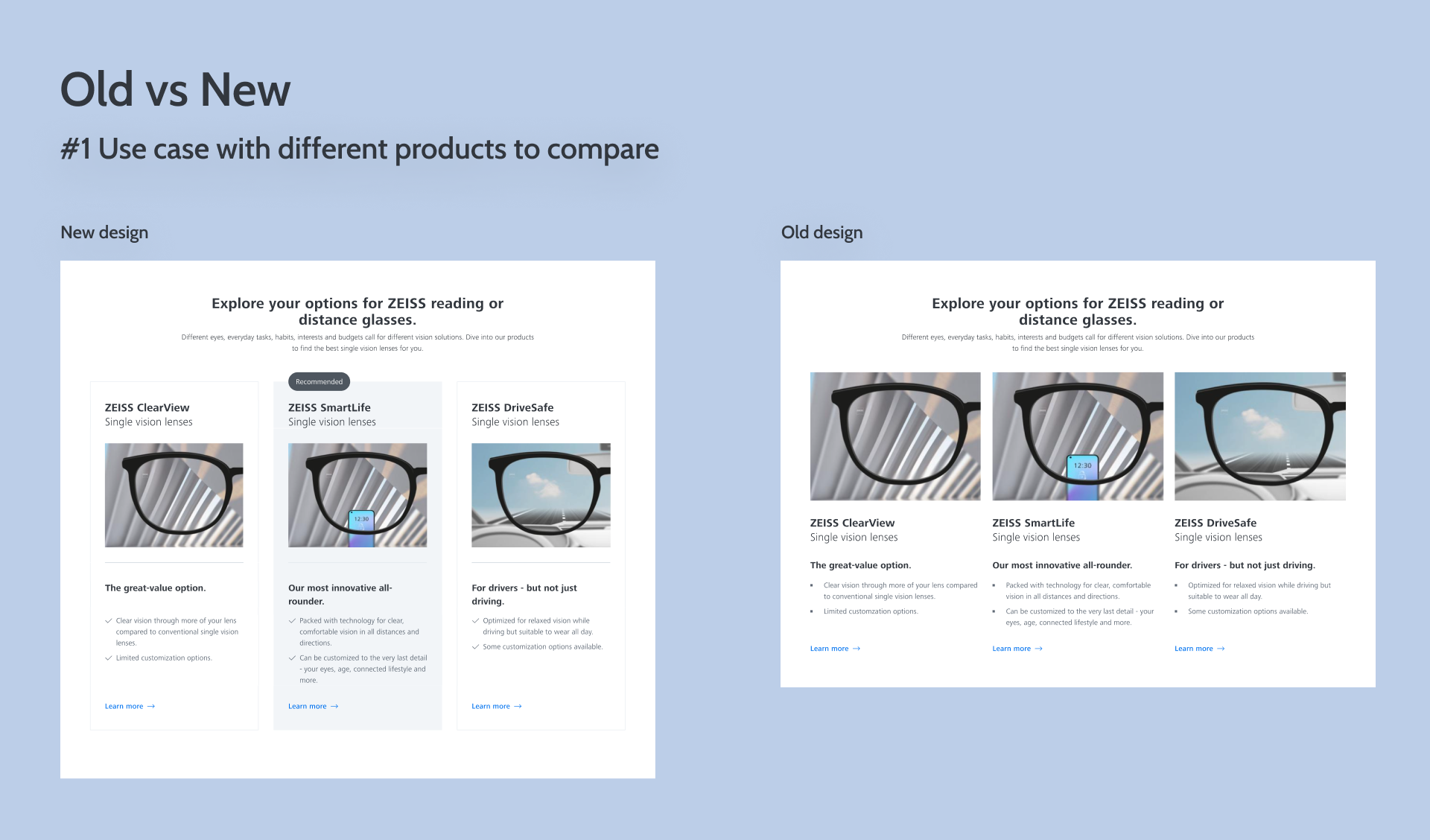
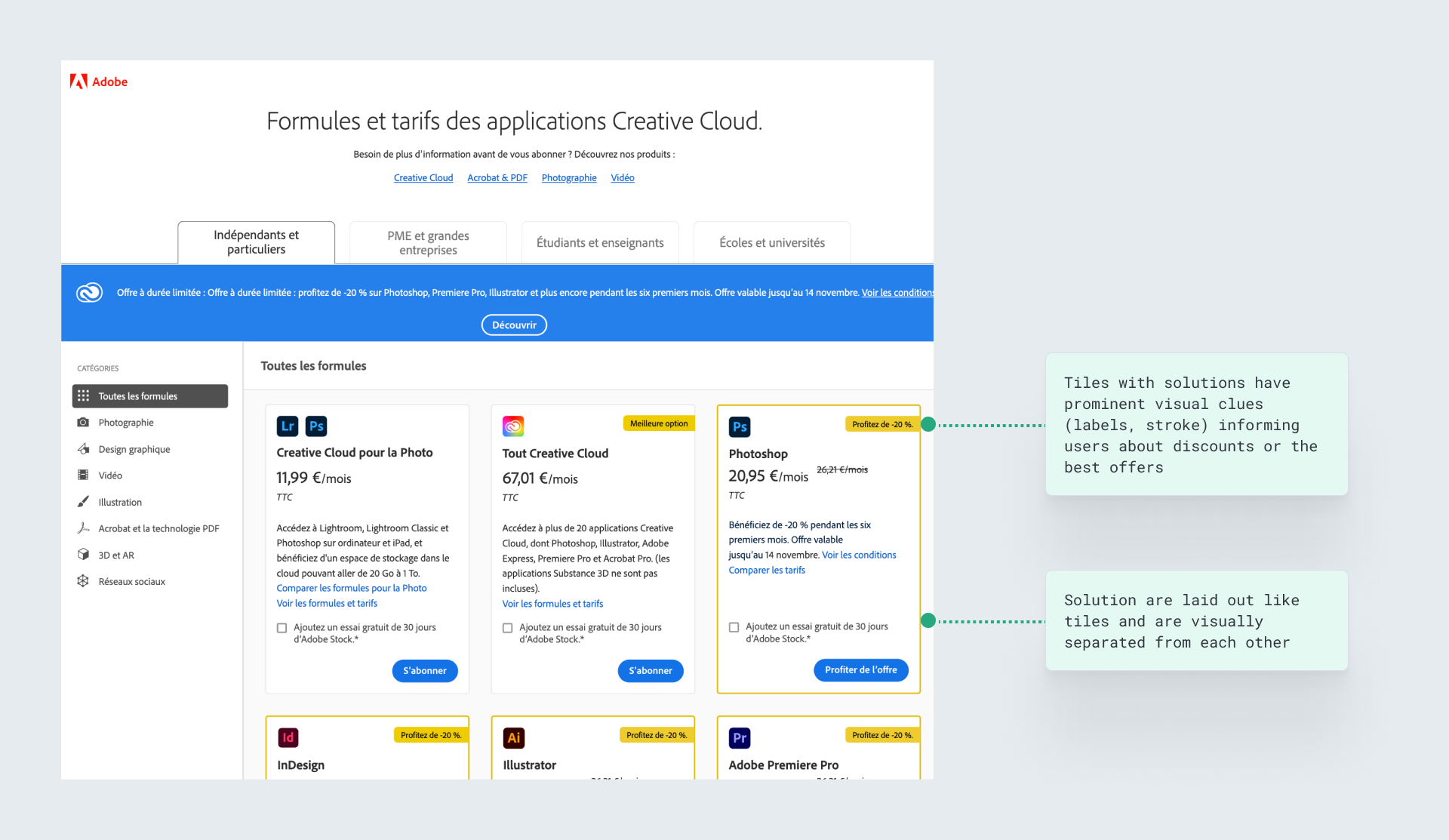
Different solutions always look like tiles and are visually separated from each other – with a stroke or a different background color.
Some offers are highlighted/labeled. Highlighted aspects are different and can be based the service level (basic, standard, premium) like Windows or can represent discount or “the best offers” like Adobe and Slack. Each tile with a solution displays a prominent call to action whose purpose is to ensure conversion – “buy now”, “first step”, “begin”.
Competitive Benchmarking: best practices
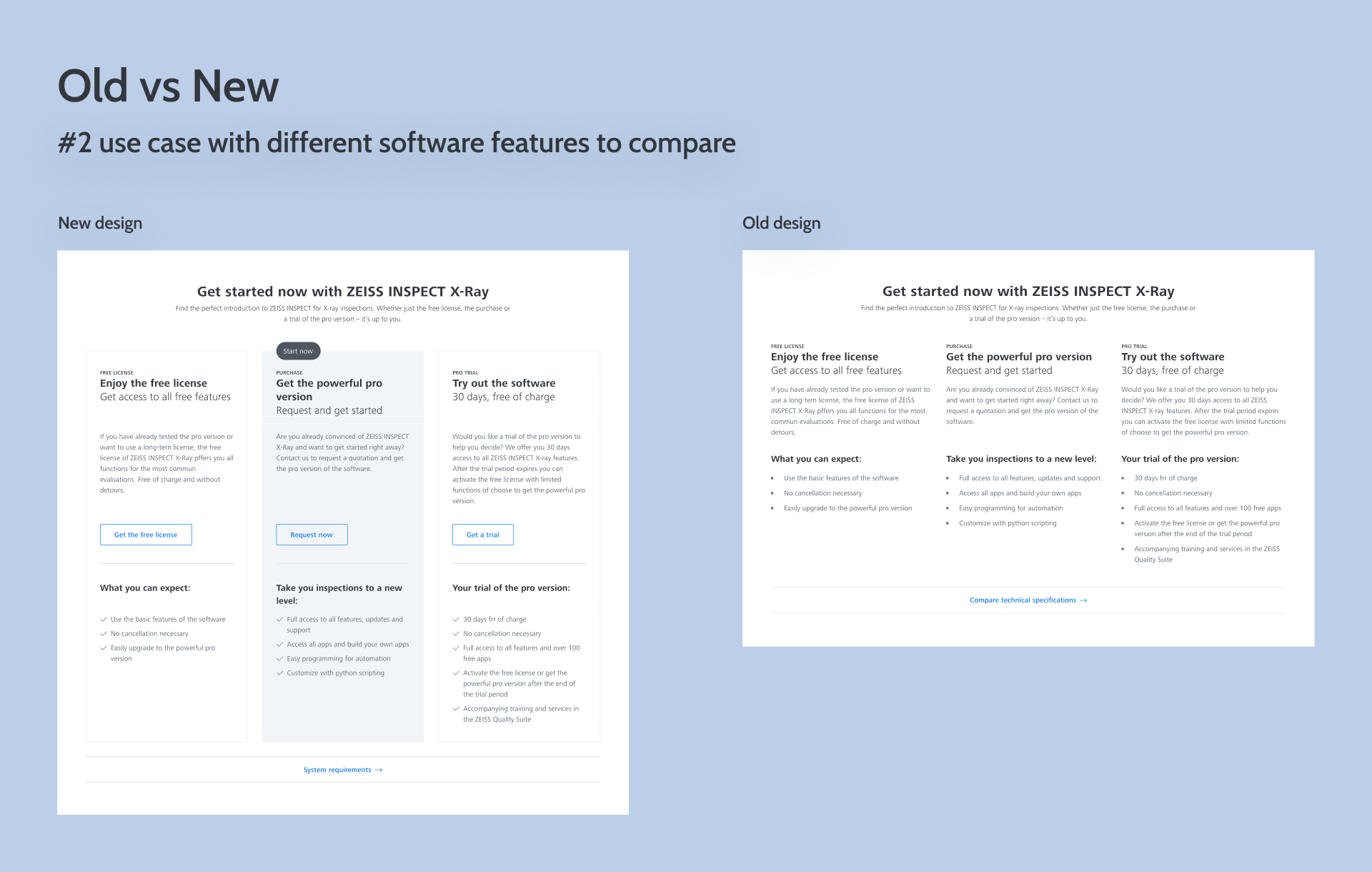
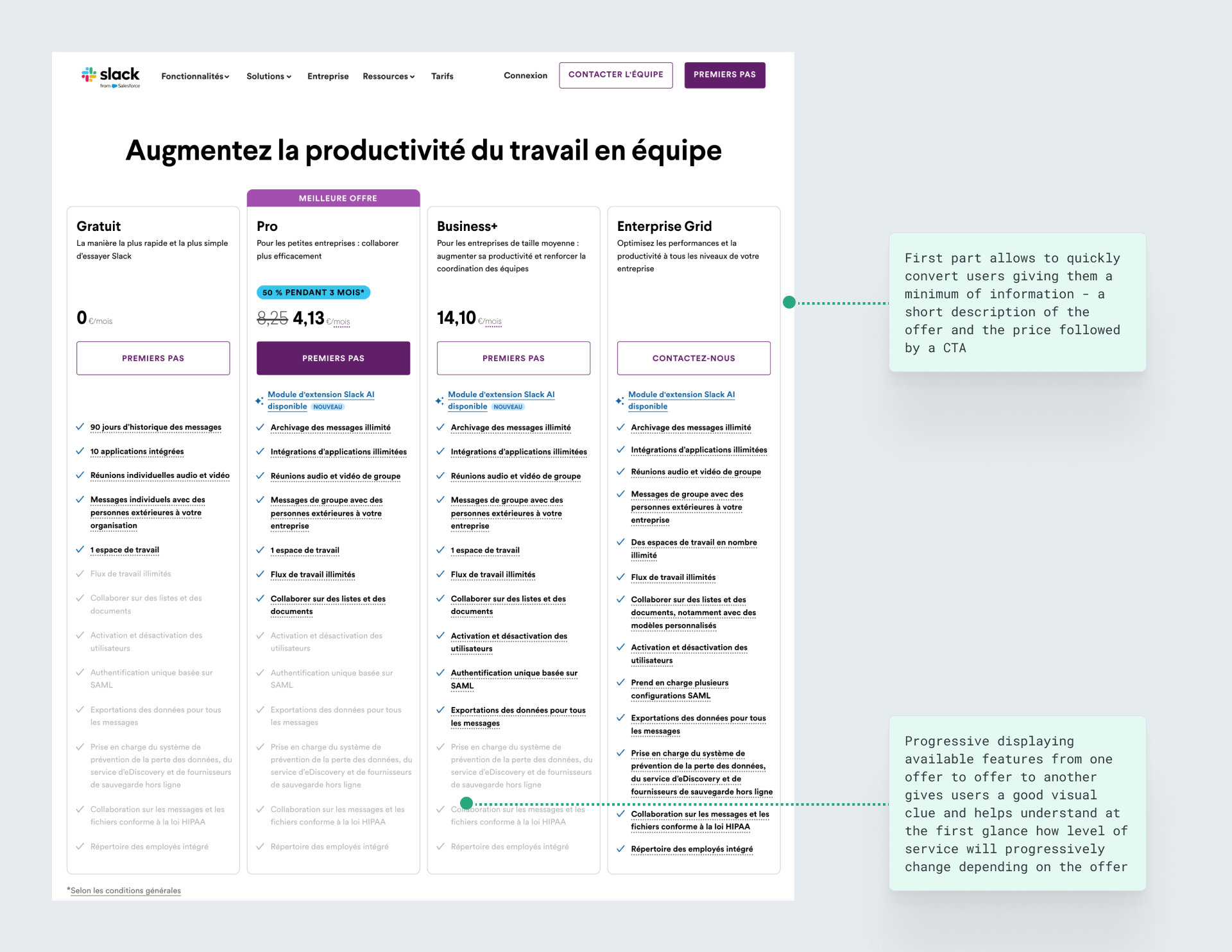
Slack structures their offers in the most optimal way splitting each tile in 2 parts. The first part gives a short description of the offer followed by the price and a prominent call to action. The second one gives a detailed list of features. That allows to quickly convert users in a hurry giving them a minimum of information without forcing them to go till the end of the rile to convert (as Windows does).
Also, structuring content this way ensures that the most important elements are gonna be seen without scrolling (particularly important for small screens limited in height).
Also, Slack puts the same list of features on every solution tile, but the features that are not available for a particular solution are displayed as disabled using the color. This gives a good visual clue to let user understand at the first glance how level of service will progressively change depending on the offer.
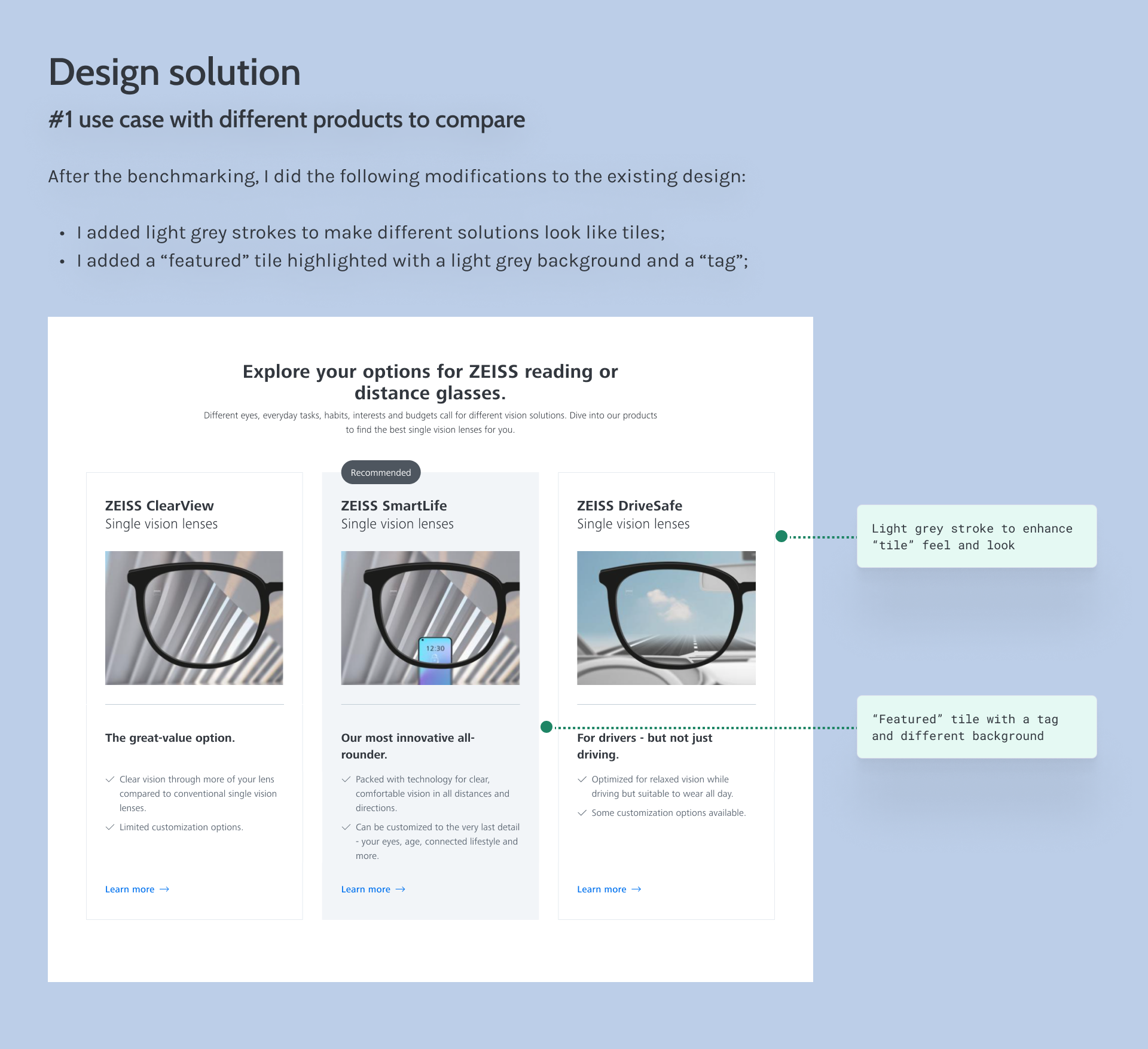
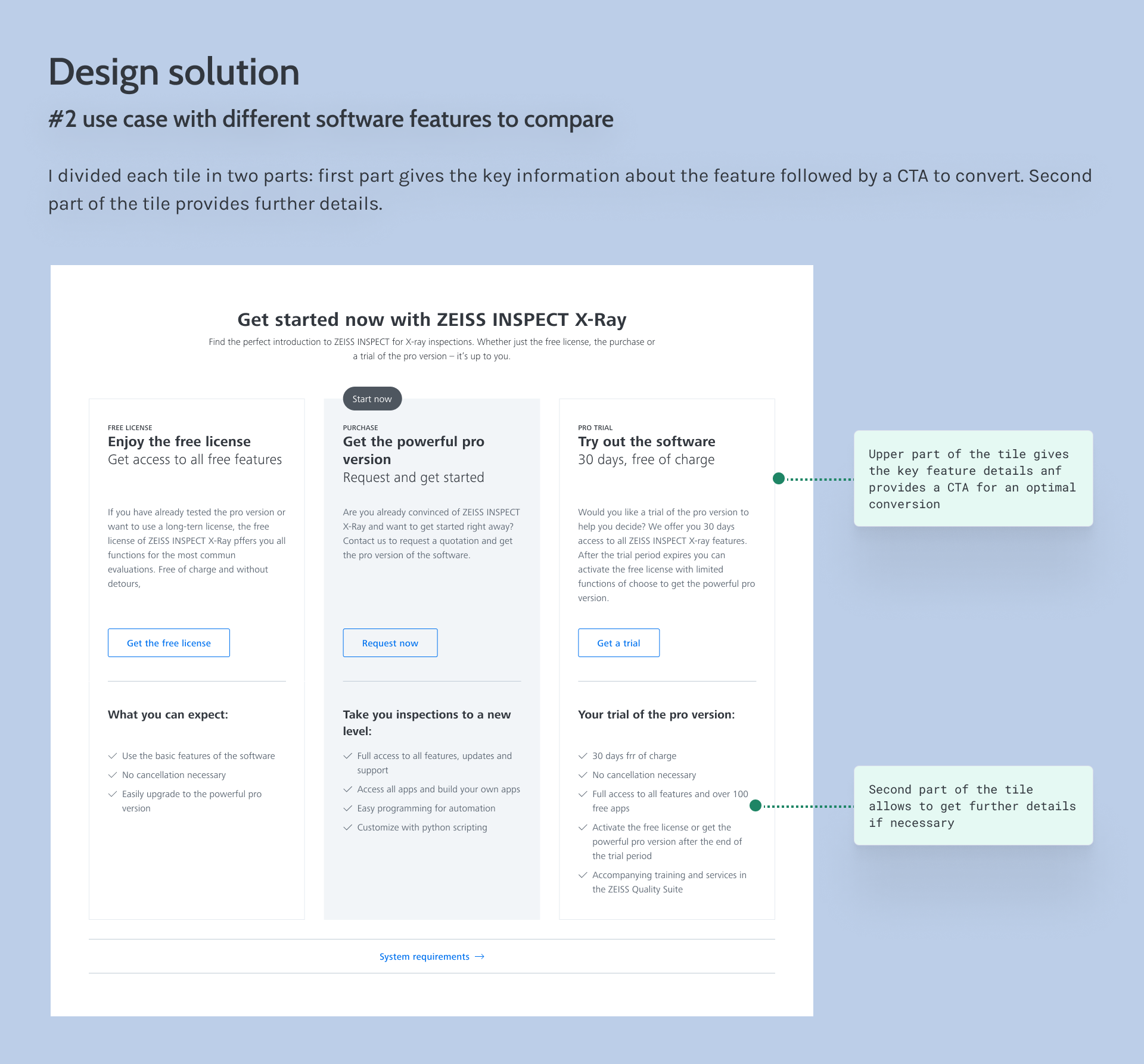
Design
Delivery
Design documentation
Once I tested and updated my design concept, it was time to create design documentation in Figma for our development team.
Conclusion
Things that went well
- As a part of this design concept, I managed to reuse and improve the existing module of ZEISS design library while initial wish of internal stakeholders was to create a new module. As a designer of Web Component Development team at ZEISS, my goal is to keep logic and consistency of the design library and avoid multiplication of look alike modules with slightly different features.
- Redesign of the feature comparison module was a wonderful opportunity to collaborate with different stakeholders – business representatives, designers from ZEISS business units to take care of different design aspects and provide a concept that meets business requirements.
Things I would have done differently
- When I started working on the design concept, an important part of work was already completed by the designers of the ZEISS business units requesting this new module. The request was quite solution driven and was already containing screenshots of the module needed to be created by our team. It took an important effort to challenge the idea of the new module and suggest the redesign of our existing module as an alternative solution.
- In this delicate situation, some communication issues occurred where designers of the initial concept were not included in all the alignements and cause some misunderstandings. I made sure to avoid this situation in future.